Im Prinzip ein alter Hut und kennen die meisten, dennoch hier noch einmal kurz erklärt für all diejenigen die es noch nicht wussten…
Wer kennt es nicht?
Man hat sich ein halbwegs sicheres Passwort ausgedacht und hat der Einfachheit halber „Faulheit“ seinen Browser so konfiguriert das dieser das Passwort selber einträgt. Wenn ihr jetzt auch noch das Passwort in eurem Browser mit einem Masterpasswort vor unliebsamen neugierigen Blicken geschützt habt, das ihr womöglich auch vergessen habt, seht ihr im wahrsten Sinne des Wortes nur noch Sternchen und kommt an das Passwort nicht mehr heran. Nicht nur das durch die Faulheit das Passwort in Vergessenheit gerät, NEIN auch macht man es Hackern einfacher an diese Daten bzw. Passwörter zu kommen!
Also ich kann es nicht oft genug erwähnen, SPEICHERT KEINE PASSWÖRTER IN BROWSERN, auch wenn man noch so bequem ist!!!!
Die Passwörter werden zwar verschlüsselt gespeichert und können so nicht einfach mit einem Texteditor gelesen werden , aber das Programm zum entschlüsseln habt ihr ja schließlich selber….. wo fragt ihr euch? Euer Browser!!! Kopiert ihr euch die Passwort Dateien des Opfers und fügt sie in euren Ordner des Browsers ein könnt ihr diese ganz einfach im Browser auslesen, dort bekommt ihr dann gleich Webseite , Benutzername und das dazugehörige Passwort angezeigt. Völligst banal. Aber dazu an anderer Stelle später mehr, hier möchte ich euch nur eine Möglichkeit zeigen, wie ihr die Sternchen von Passwortfeldern auf Webseiten sichtbar schalten könnt.
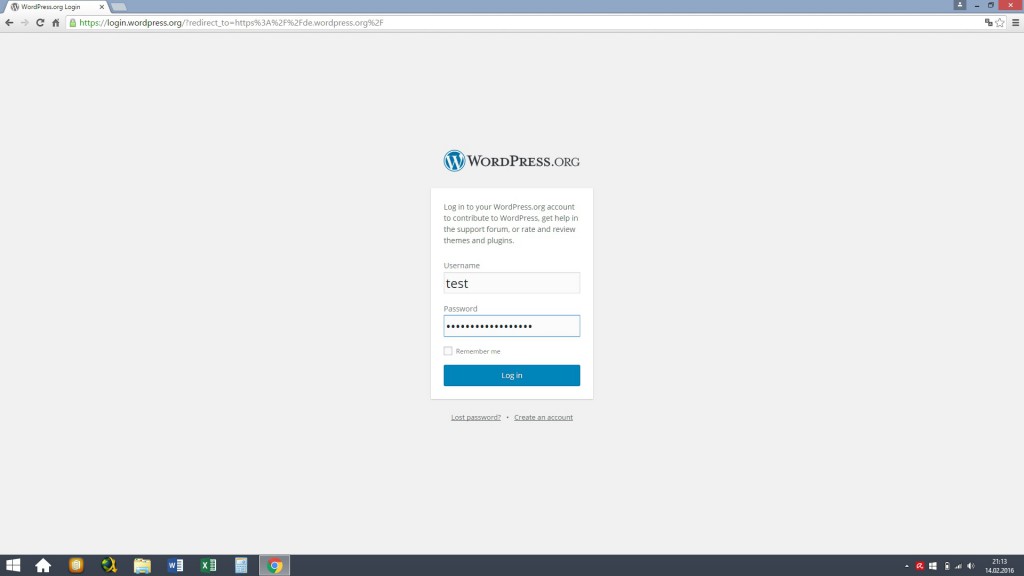
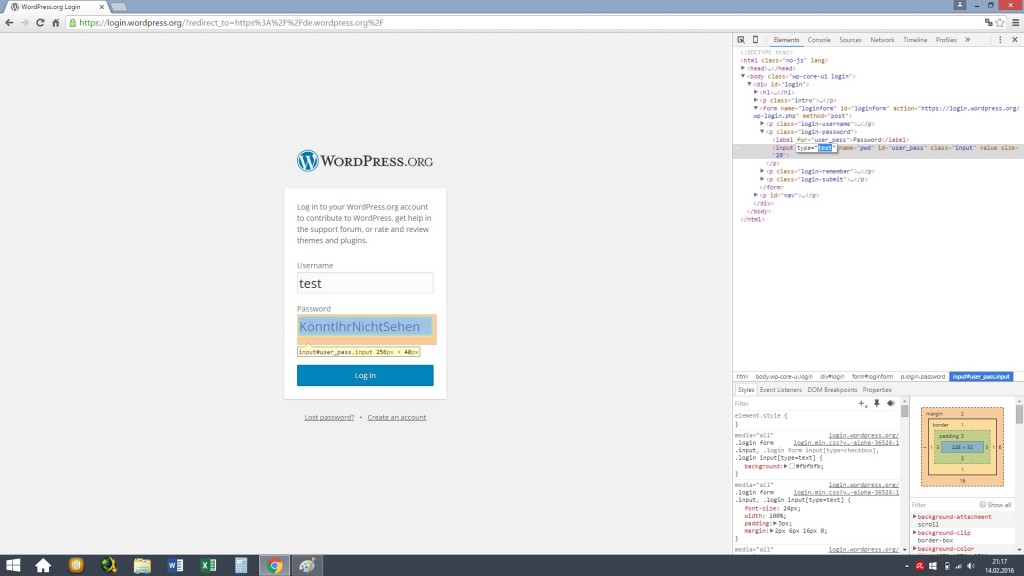
In meinem Beispiel seht ihr auf dem Foto ein Standard Login Screen von WordPress. Ich verwende den Chrome Browser. Wie man unschwer erkennen kann ist das Passwortfeld hier in Sternchen dargestellt. Das liegt an der Programmierung der Webseite. Diese kann man aber Lokal ändern und für seine Zwecke umschreiben, so dass die Sternchen verschwinden und Klartext angezeigt wird. An dieser Stelle sei erwähnt alles was ihr hier umschreibt macht ihr lokal , ihr verändert die Programmierung der Webseite nicht wirklich.Es ist völlig legal und unkritisch!
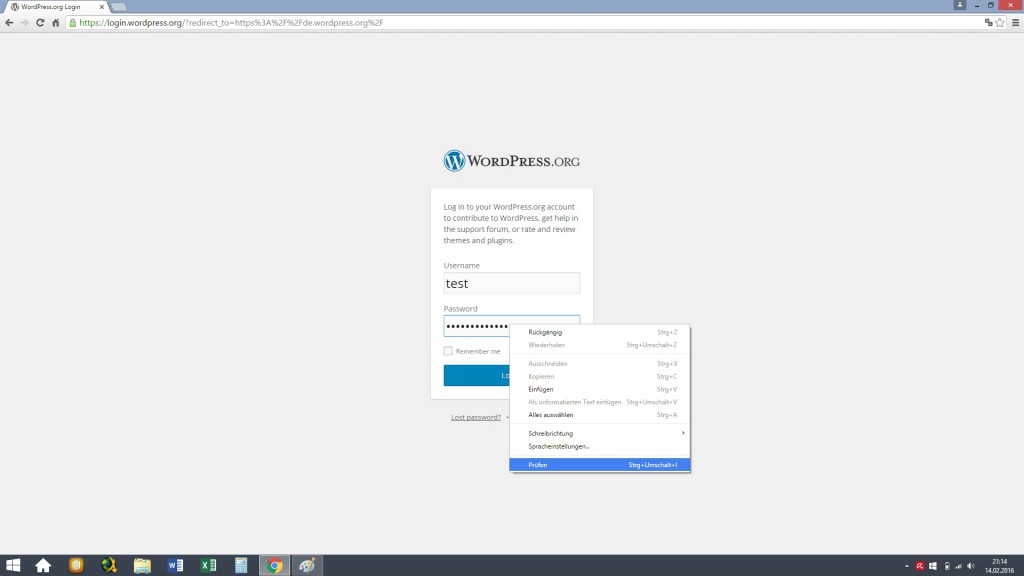
Mit einem Rechtsklick auf das Passwortfeld erscheint ein Auswahlmenü des Browsers und ihr wählt hier den Menüpunkt Prüfen.
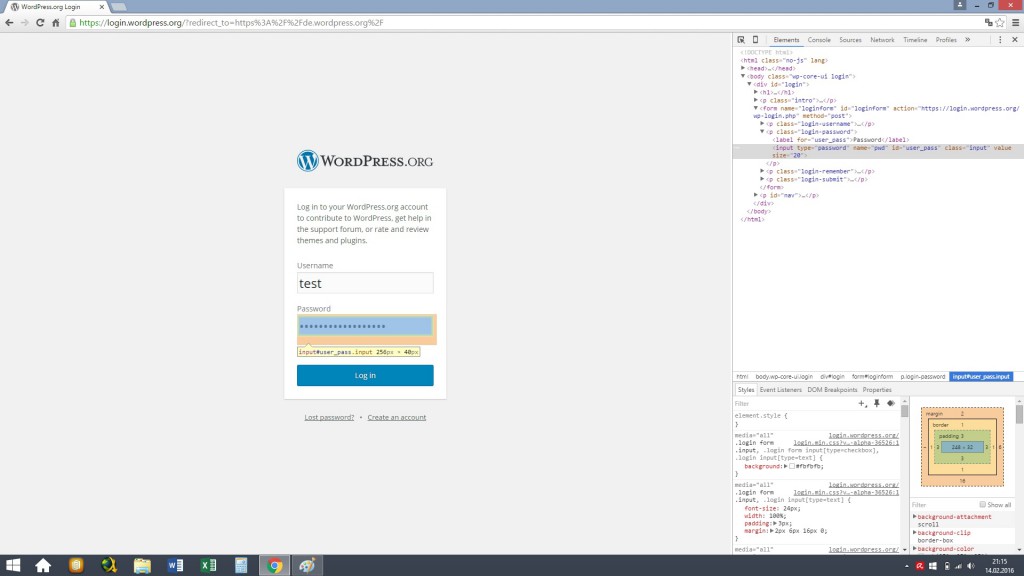
Das öffnet euch ein Fenster mit dem Quelltext der Webseite (die Programmierung der Webseite). Im rechten Fenster seht ihr ein ausgegrautes Feld. Hier ist angegeben das der Typ des Feldes Passwort ist, das wiederum bewirkt das alles was in einem Type Passwort Feld geschrieben wird in Sternchen dargestellt wird.
Ändert mal den Type Passwort in text und bestätigt das ganze mit Enter….tadaaaa ihr könnt das eingetragene Passwort in Klartext sehen. Aber nur so lange bis ihr das Fenster wieder schließt , danach ist alles wieder wie immer.
Das ganze könnt ihr euch einfach automatisieren so zu sagen und ein Favorit im Browser anlegen der wenn ihr auf der benötigten Webseite seit, durch einen Klick darauf das gleiche nur schneller macht. Hier der benötigte Code-schnipsel den ihr als Favorit URL abspeichern müsst:
javascript:Array.prototype.slice.call(document.querySelectorAll(„input[type=’password‘]“)).map(function(el){el.setAttribute(‚type‘,’text‘)})
Wer zu Faul zum Lesen ist oder meinen 1.VLog sehen möchte dazu klickt einfach hier: